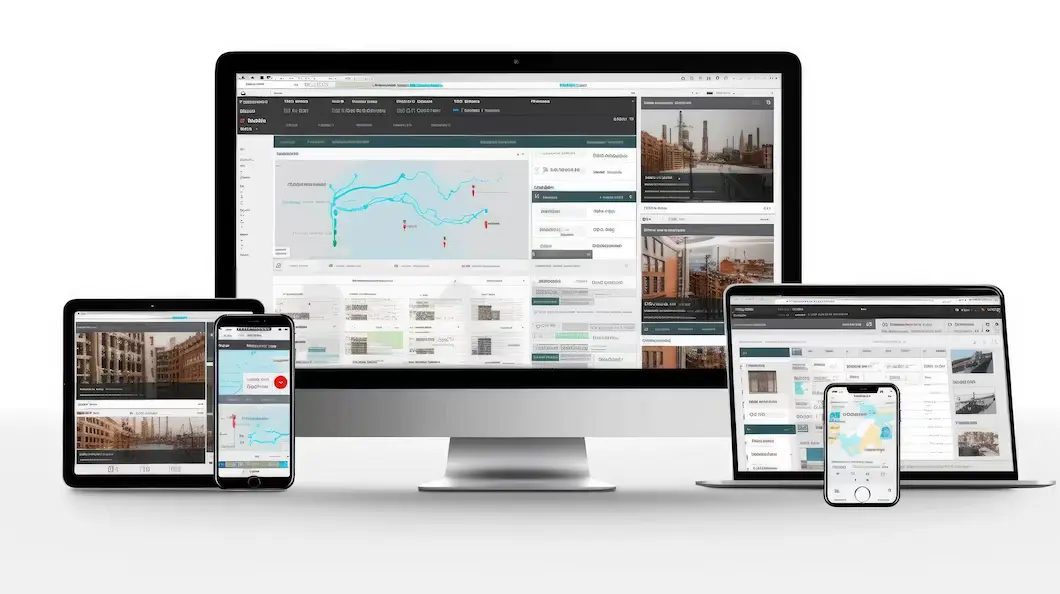
In today's digital age, where users access the web through a myriad of devices ranging from smartphones to tablets to desktops, having a website that adapts seamlessly to different screen sizes and resolutions is imperative. This is where responsive web design comes into play. In this guide, we'll delve into what responsive web design is, why it matters, and strategies to implement it effectively to improve the user experience, garner higher rankings, and ultimately drive more conversions.
What is Responsive Web Design?
Responsive web design is an approach to web design aimed at crafting sites to provide an optimal viewing and interaction experience across a wide range of devices. Rather than creating multiple versions of a website for different devices, responsive design ensures that a website adjusts fluidly to the screen size and orientation of the device being used.
Why Responsive Web Design Matters ?
1. Poor UX Turns 90% of Visitors to Your Competitors
User experience (UX) is paramount in retaining visitors and converting them into customers. A website that is difficult to navigate or doesn't function properly on certain devices will likely drive users away, straight into the arms of your competitors.
User experience (UX) is paramount in retaining visitors and converting them into customers. A website that is difficult to navigate or doesn't function properly on certain devices will likely drive users away, straight into the arms of your competitors.
2. 94% of First Impressions are Based on Website Design
Your website is often the first point of contact between your brand and potential customers. A
visually appealing and easy-to-use website creates a positive first impression, setting the stage for a fruitful interaction.
3. 75% Users Trust Website Based on Designs
Trust is a crucial element in online interactions. A well-designed website signals professionalism and reliability, instilling confidence in users and increasing the likelihood of engagement.
Trust is a crucial element in online interactions. A well-designed website signals professionalism and reliability, instilling confidence in users and increasing the likelihood of engagement.
4. 60% of e-commerce consumers say usability is an important factor for an
online shop
For e-commerce businesses, usability directly impacts sales. A responsive design that streamlines the shopping experience across devices can significantly boost conversions and revenue.
For e-commerce businesses, usability directly impacts sales. A responsive design that streamlines the shopping experience across devices can significantly boost conversions and revenue.
5. 88% of web users are less likely to return to a website after a poor user experience
Repeat visits are vital for sustained success online. By prioritizing responsive design and delivering exceptional user experiences, you increase the chances of visitors returning to your site in the future.
Repeat visits are vital for sustained success online. By prioritizing responsive design and delivering exceptional user experiences, you increase the chances of visitors returning to your site in the future.
6. 52% of people are less likely to interact with a business because of a bad mobile experience
With mobile devices accounting for a significant portion of web traffic, neglecting mobile users can be detrimental to your business. Responsive design ensures that your site caters to the needs of mobile users, fostering engagement and interaction.
With mobile devices accounting for a significant portion of web traffic, neglecting mobile users can be detrimental to your business. Responsive design ensures that your site caters to the needs of mobile users, fostering engagement and interaction.
7. 40% of website visitors will not wait any more than 3 seconds before clicking off a website
In today's fast-paced digital landscape, speed is of the essence. A responsive website that loads quickly across all devices not only improves user experience but also reduces bounce rates, keeping visitors engaged and on your site for longer periods of time.
In today's fast-paced digital landscape, speed is of the essence. A responsive website that loads quickly across all devices not only improves user experience but also reduces bounce rates, keeping visitors engaged and on your site for longer periods of time.
Strategies for Effective Responsive Web Design
Now that we understand the importance of responsive web design, let's explore some strategies to incorporate it effectively
into your web development process:
1. Embrace Mobile-First Design
Start the design process with the mobile user in mind. By prioritizing the mobile experience, you ensure that your website is optimized for smaller screens and slower connections, setting a solid foundation for responsive design across all devices.
Start the design process with the mobile user in mind. By prioritizing the mobile experience, you ensure that your website is optimized for smaller screens and slower connections, setting a solid foundation for responsive design across all devices.
2. Utilize Fluid Grids and Flexible Images
Designing with fluid grids and flexible images allows content to adapt seamlessly to different screen sizes and resolutions. This ensures a consistent and visually appealing experience across devices, enhancing usability and engagement.
Designing with fluid grids and flexible images allows content to adapt seamlessly to different screen sizes and resolutions. This ensures a consistent and visually appealing experience across devices, enhancing usability and engagement.
3. Implement Media Queries
Media queries allow you to apply different styles based on the characteristics of the device, such as screen size, orientation, and resolution. By leveraging media queries, you can tailor the layout and design of your website to provide an optimal viewing experience on each device.
Media queries allow you to apply different styles based on the characteristics of the device, such as screen size, orientation, and resolution. By leveraging media queries, you can tailor the layout and design of your website to provide an optimal viewing experience on each device.
4. Prioritize Performance Optimization
Optimizing performance is crucial for delivering a seamless user experience across devices. Minimize file sizes, optimize images, and utilize caching techniques to ensure fast load times and smooth navigation, particularly on mobile devices with limited bandwidth.
Optimizing performance is crucial for delivering a seamless user experience across devices. Minimize file sizes, optimize images, and utilize caching techniques to ensure fast load times and smooth navigation, particularly on mobile devices with limited bandwidth.
5. Test Across Multiple Devices and Browsers
Regular testing across a variety of devices and browsers is essential to identify and address any compatibility issues. By conducting thorough testing, you can ensure that your website performs flawlessly across a diverse landscape of devices and platforms.
Regular testing across a variety of devices and browsers is essential to identify and address any compatibility issues. By conducting thorough testing, you can ensure that your website performs flawlessly across a diverse landscape of devices and platforms.
Conclusion
Responsive web design is not just a trend; it's a necessity these days. By prioritizing responsive design principles and
implementing effective strategies, you can create websites that deliver exceptional user experiences across devices, improve
search rankings, and drive conversions.
If you have any questions or need assistance with your website, feel free to connect with us. We're here to help you succeed in your web design endeavors!
If you have any questions or need assistance with your website, feel free to connect with us. We're here to help you succeed in your web design endeavors!